インフォグラフィックのセンスは、webコンテンツ、営業資料やホワイトペーパー、パンフレットなど様々なシーンで活用されています。掲載するメディアによってターゲットや目的が異なるので、当然作り方も異なります。
今回は弊社で一番事例の多い「webでコンテンツを拡散させることで潜在層に商品を訴求する」ケースについて、インフォグラフィックの情報の組み立て方の一例をご紹介します。
インフォグラフィックがwebプロモーション手段として注目された経緯
少し脱線しますが、そもそもアメリカでインフォグラフィックがwebプロモーション手段として広く活用されるようになったのは、facebookやtwitterの流行後からでした。web上では友達の近況、猫の画像や動画、笑えるニュースなど、様々な「面白いコンテンツ」が飽和状態になり、広告主は次のような問題を抱えていました。
- 有益な情報を提供しているのにもかかわらず読んでもらえない
- 広告バナーがクリックされない
この問題を解決するために、次の方法が模索されました。
- 他の記事よりも目につく
- 有益な情報であることが一目で伝わる
- 一見、広告ではない
インフォグラフィックは難しくて分かりづらかったことが短時間で理解できること、画像1枚で転載・シェアしやすい利便性から、webプロモーションの一つの手段として根付く結果となりました。
興味が無い人に見てもらうには?情報の組み立て方
商品を訴求するという目的がある場合、きっとあなたが広めたいのは、『〇%の人がこの商品を良いと感じています!』という情報でしょう。けれど、これは商品に興味がない人にとっては全く有益な情報ではありません。
広告したい情報が”つまらない”場合、幅広い層のユーザーが興味を持つ情報から入り、最後の結論まで飽きずに見てもらう工夫が有効です。
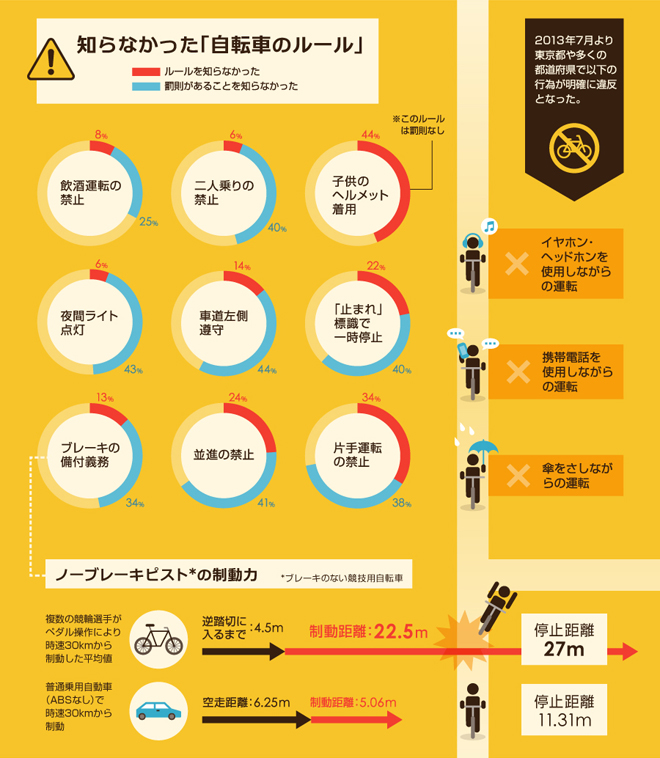
ここで、インフォグラフィックをプロモーションに活用している「保険の窓口インズウェブ」が公開した事例を紹介します。
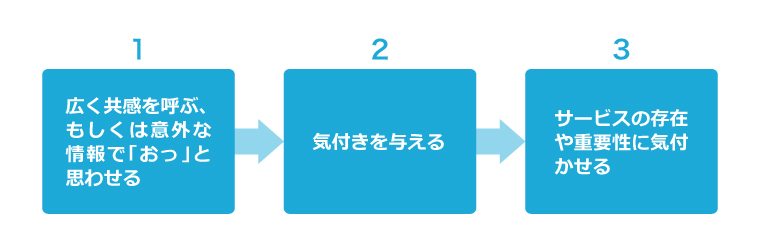
1.広く共感を呼ぶ、もしくは意外な情報で「おっ」と思わせる
まずは、多くの人に共感してもらえる、もしくは、意外に感じてもらえる情報を冒頭に配置します。

「健康のために始めた人が多いんだ。私も同じだな。」(共感)
「自転車って意外とカロリーを消費しないんだ!」(意外)
この事例では沢山の情報を紹介していますが、共感や意外性のある情報はインパクトがあれば1つでも十分。冒頭部分で興味を引いたら、デザインに繋がりを持たせ、自然と目線を下にいくように誘導します。
2.気付きを与える
次に、「自転車のルールや危険性を知ることは大切」だと気付きを与えるコンテンツを入れます。

ここで終わってもインフォグラフィックとしては十分な情報量ですが、最後に最も伝えたかったことを差し込みます。
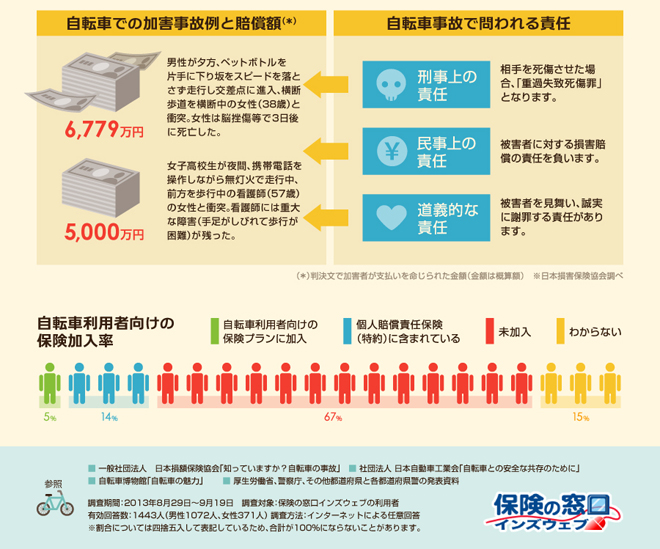
3.サービスの存在や重要性に気付かせる

「いま自転車の交通ルール・マナーが見直されている。まだ自転車の保険加入率は低いけど、必要とされている流れだよね」というのが、結論だったということ。このインフォグラフィックは、東京で自転車運転中のスマートフォン利用などの「ながら運転」が、法的規制されることになったタイミングで公開されたため、より多くのユーザーの興味を引くことに成功しました。
▼インフォグラフィック出典
72%が知らなかった!自転車ルールや事故に関するインフォグラフィック|保険の窓口インズウェブ
まとめ
はじめから「この商品は素晴らしい!」と言っても、興味がない人には見てもらいにくいのは、ランディングページなどの通常のコンテンツと同じです。誰もが共感できる情報から徐々に深堀していき、最後まで読ませるという作り方をすると、本当に伝えたかった情報をより効率的に、ユーザーに知らせることができます。