こんにちは。最近無性に京都に行きたいイガラシです。今回は「数字以外の文字情報」を絵やアイコン等の「図」にする際の考え方や、図の作成方法のヒントご紹介します。
図の持つ力
インフォグラフィックではこの力を最大限に活用し、情報を直感的に伝える事がポイントになります。例として、「チューリップ、ひまわり、バラ」の花々を図にしてみます。

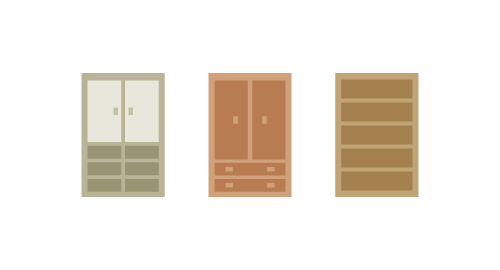
一般的に知られている花ですので、文字情報を並べたものよりも、見た目で直感的に理解することが出来たと思います。では次に「食器棚・洋服タンス・本棚」を図にしてみます。

左から、「食器棚・洋服タンス・本棚」です。非常に解りづらいです。この図を作成した私でも、シャッフルしたら何がどれだったのかを忘れそうなレベルです。情報を忠実に図で表現すればいいというものではないという一例です。
「何を伝えたいのか」を考える
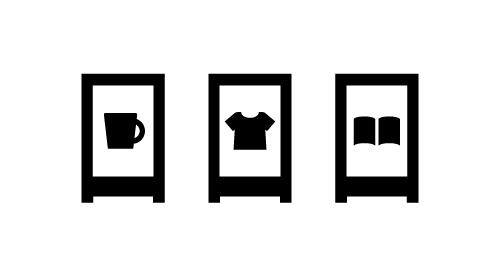
ここで「食器棚→食器が入っている棚」のように考え方を変え、あわせて絵柄も変えてみます。

いかがでしょう。見た目は全く再現出来ていませんが、「3種類のうち、どれが食器棚なのか」は判別できるようになったと思います。今回は「全てが何かを収納する家具である」という共通点を活かして、最小限まで表現を抑えた図にしました。
「デフォルメ表現」を身につける
インフォグラフィックでは「直感的に伝える」という点から、対象の特徴をとらえた簡略化・省略化、いわゆるデフォルメの技術が非常に有効となります。信号機等に使用されている単純図形「ピクトグラム」がその頂点といえるでしょう。インフォグラフィックの主役は「情報」です。入れ込む情報の優先度を考え、図の書き込みがどの程度必要なのかを意識して制作しましょう。
まとめ
絵が描けないというデザイナーの方々でも、インフォグラフィックで使われる絵は全て「情報」だと思えば、「絵を描く」というよりは「図を作る」という感覚で取り組めるのではないでしょうか。図ひとつひとつも、情報が簡潔に表現されているインフォグラフィックを目指しましょう。
あわせて読みたい:
- 情報可視化の基本:グラフ表現の種類と作成のポイントを知ろう!
- インフォグラフィック作成に役立つ!テーマ別フリー素材サイトまとめ
- インフォグラフィック素材を使う時に注意するべきポイント
- 情報可視化の基本:データを取捨選択して効率的にメッセージを伝える方法