こんにちは。最近酔っぱらってこけたせいで、靴に穴が開いたイガラシです。今回は「数字情報」を「視覚化=グラフ」にする際の考え方をご紹介します。弊社でよく使用するものグラフを、おおまかに、かつ独断で分類しました。
長さや大きさで表すグラフ
棒グラフ、面積グラフ(バブルチャート)など。棒グラフは表現項目を多くしても比較的見やすく、推移や差も表現しやすいです。モチーフ化もしやすので、よく使われています。面積グラフは数値の差が大きい時には、直感的に解りやすい表現方法ですが、逆に差がない場合は変化が解りづらく、面積の設定をミスしやすいグラフでもあるので注意してください。
数や量で表すグラフ
数値の多さを表現しやすく、また数えられる範囲の数値は、読者の実感が湧きやすい表現方法です。モチーフ化もしやすいので、大胆な情報表現によく用いています。
100%の内訳グラフ
円グラフ、メーターグラフなど。割合の表現に適しています。ただし内訳が多いほど図が複雑になるので、項目数が多い場合は適していません。形上、面白いデザインを加えやすいです。
流れや推移、関係性を表すグラフ
線グラフ、フローチャート、タイムラインなど。目線の流れに合わせ、左から右へ進むように制作するのが好ましいです。
地図
日本列島は形が複雑で配置しづらいので、少しデフォルメして使用する事が多いです。そのままの形を保った場合、都道府県の位置関係がイメージしやすいので、その既知を利用することもあります。
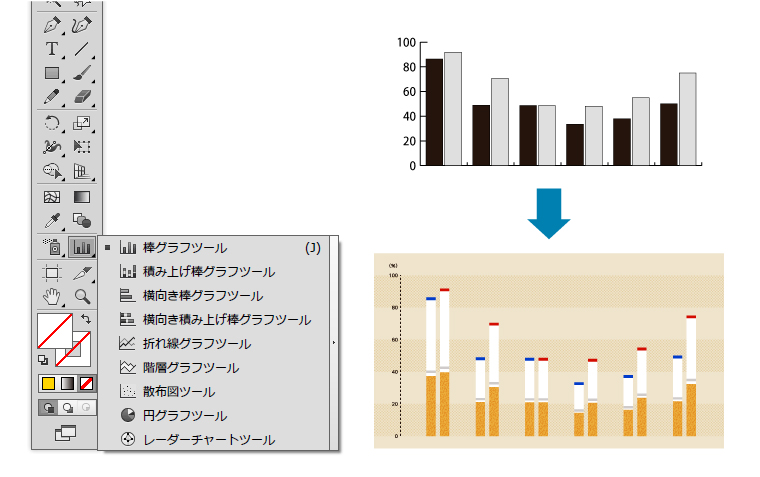
グラフの作り方(Illustrator使用)
一番簡単なのは、グラフツール(上記参照)を使用する事です。制作したものを「グループ解除」すると普通のオブジェクトとして扱う事が出来ます。グループ解除前と解除後の特徴があるので注意して下さい。
▼解除前:数値やグラフタイプの変更が何度でも可能。色変えなどの加工も可能だが、使い勝手がいまいち。
▼解除後:普通のオブジェクトなので、ストレスフリーな加工が可能。数値やグラフタイプの変更は出来ない。
イガラシは解除前のグラフを別途取っておいて、デザインに入れ込む際は解除しています。ちなみに解除前のグラフをそのままデザインに使える事は、ほぼないです。デザインクオリティ上、その後の加工(大きさ、文字の位置、線の太さ等)は必須になりますので、根気よく行いましょう。
手動でグラフを作る場合

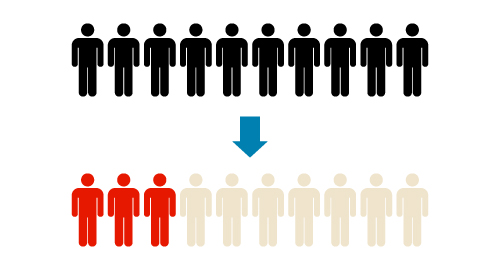
量グラフの場合:例えば1個=10%とみなし、10個のモチーフオブジェクトを用意した後、%分の個数を強調します。
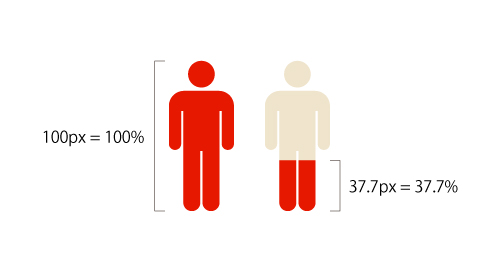
%に端数が発生している場合:例えばモチーフオブジェクトの「高さ」を100%で表すとした場合、モチーフの高さが100pxであれば、100(px)÷100(%)=1px→1%と考えて、その分だけ強調します(37.7%であれば、37.7pxの高さを強調します)

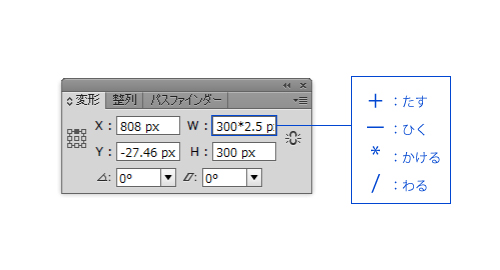
Illustratorでは変形ツール内で+-*/(たす、ひく、かける、わる)の式を使用すると、計算結果が自動的に算出されるので、積極的に使用しましょう。
ツールでしか作れないグラフ、その逆で、手動でしか作れないグラフ表現もあります。どちらの方法で制作した方が早いか、効率を考えてその都度選びましょう。
まとめ
インフォグラフィックで、グラフは欠かせない表現方法です。初心者の頃は「何のグラフを使っていいかわからない」の壁に必ず当たります。その時は、かっこいい事や難しい事は考えず、「どの表現を使えば、一番分かりやすくなるか」という、インフォグラフィックの真髄を思い出して下さい。
あわせて読みたい: