こんにちは。においに敏感なイガラシです。今回はインフォグラフィックデザインでは勿論、他の画像でも使える、紙のデザインではできないWebならではのデザインテクニックをご紹介します。
この記事は、紙デザインが専門で、Webデザインの経験が少ないデザイナー向けの情報です。Webデザインの基礎はあるよ! という方は、こちらの記事もどうぞ。
実例でわかる!インフォグラフィック制作の3ステップ
意識しなければいけないこと
紙とWebのデザインの違いを意識する
インフォグラフィックはポスターのような「1枚絵」ですが、Webで公開する物の場合、Webの最低限の知識を持っていることは、クオリティの高低に影響します。
ファーストビューを意識する
Webの場合、大きなインフォグラフィックは全体を一度に見ることができません。また最近はスマートフォン対応が欠かせなくなっているので、最適化しないまでも、文字サイズはやや大きめに、横幅は狭く、という要求が入ることがあります。
つまりユーザーが最初に見るのはタイトルと、最初のデータくらい。ここでグッと興味を惹きつける工夫が必要な場合があります。
UXを考慮したレイアウトを意識する
Webはディスプレイやスマートフォンといった機器を通して見るので、操作面での読みやすさも配慮する必要があります。スクロールやフリックの流れに合わせてレイアウトをすることで、閲覧者にストレスなく情報を理解させることができます。
弊社のインフォグラフィックに縦長が多いのは、ストーリー性が強い情報が多いため、順を追って自然に読めることを考慮した結果かもしれません。
具体的なテクニック
紙デザインをメインにしていたデザイナーの場合、アンチエイリアスに関して理解していない方が多い印象があります。Illustratorはベクター形式のためアンチエイリアスが発生しませんが、Web用画像・つまりビットマップ形式で書き出すと、アンチエイリアスは必ず発生します。近年のバージョンではWeb画像として書き出した際、アンチエイリアスをコントロールできる機能が充実していますので、使いこなしていきましょう。
アンチエイリアスとは
コンピュータで扱うデジタル画像ではピクセル単位より細かく描画することはできない。このため、物体の輪郭にジャギーと呼ばれるギザギザが発生してしまう。このジャギーを軽減し少しでも目立たなくするために、物体の輪郭を背景と融合するように、色を滑らかに変化させる事(wikipedia)
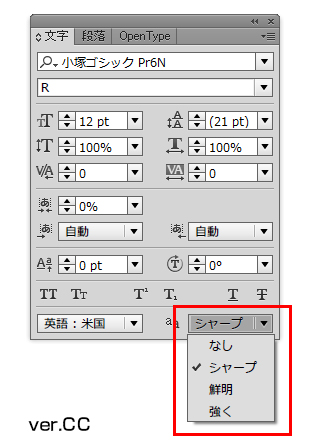
アンチエイリアスで文字の太さを調整
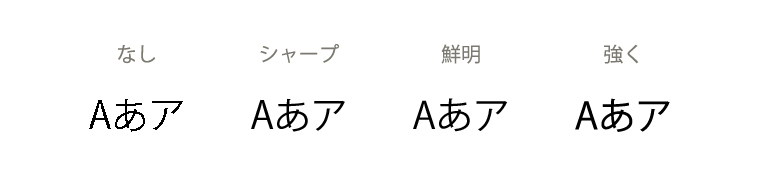
Illustratorの文字オプション内「アンチエイリアスの種類を調整」で、フォントの太さを絶妙に調整することができます。

下記は全て同じ太さのフォントですが、アンチエイリアスの種類でこれだけ差が出ます。インフォグラフィックは情報の読みやすさも大切な要素ですので、文字の太さまで気を使いましょう。

オブジェクトのアンチエイリアスの有無を変更
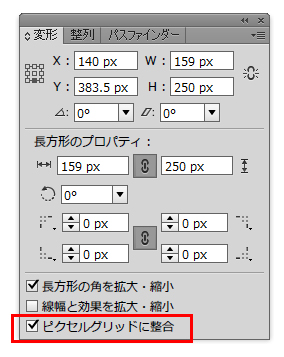
対象のオブジェクトを選択後、変形ツール内最下部「ピクセルグリッドに整合」にチェックを入れることで、アンチエイリアスが発生しないように指定できます。

チェックを入れる際は下記に注意して下さい。
・座標(XY)とサイズ(WH)数値が、アンチエイリアスが発生しないように自動的に変更される
・1px以下の移動ができなくなる
・線の場合、1px以下の設定ができなくなる
特に自動変更により、希望の位置にオブジェクトを移動・配置することができなくなったりするため、座標の計算や小数点第一が発生しないサイズでの制作が必要になります。また、イラストの一部等に使用すると、そこだけくっきりして浮いてしまう場合もありますので、使いどころを見極めましょう。
Illustrator上部メニュー「表示>ピクセルプレビュー」にチェックを入れると、ビットマップ形式のイメージを見ることができます。
おまけ:アンチエイリアス関係でぶつかる壁
ピクセルグリッドに整合のチェックを解除したい
「ピクセルグリッドに整合」は新規ドキュメントを制作する際、「詳細」でチェックを入れられます。そのドキュメントで新規制作する全てのオブジェクトの、アンチエイリアスをオフにすることができます。その仕組みを途中解除したい場合は、変形ツール内右上のメニューから「新規オブジェクトをピクセルグリッドに整合」のチェックを外します。
個人的に、WebデザインでもWeb画像制作でも、ピクセルグリッドに整合のチェックは「必要のあるものだけ個別に入れる」をおすすめします。
画像の端にアンチエイリアスが発生してしまう
例えば、背景に敷いたオブジェクトのアンチエイリアスをオフにして、Web用画像で書き出すと、何故か画像の端にアンチエイリアスが発生するケースがあります。原因は様々考えられますが、まず「アートボードの大きさ、およびXY座標が端数になっていないか」を確認して下さい。整数にすることで解決するケースがあります。
詳細は、アートボードツール右上メニュー、「アートボードオプション」から確認できます。アートボードを新規制作した際は、座標を整数にする癖をつけると色々と楽になります。イガラシは、座標を簡単に計算できるようになるので、左上をX0:Y0で制作します。
紙デザイナー出身者として、自分の体験も交えて紹介しました。特に、Webデザインでは当たり前のアンチエイリアス。有無を意図的に使いこなして、美しい1枚画のインフォグラフィックを目指しましょう。
あわせて読みたい
・必要なスキルは?インフォグラフィックデザイナーの仕事内容をご紹介
・インフォグラフィックデザインの初心者が陥りがちな7つのNG傾向
・インフォグラフィック素材を使う時に注意するべきポイント