こんにちは、好きな調味料はポン酢のイガラシです。今回は自分の実体験から、インフォグラフィックデザインの初心者が「悪いインフォグラフィック」を作り出してしまうケースをご紹介します。
1.デザインの基礎がないまま制作に当たる
デザインの基礎があるとは、「ホワイトスペース」などの単語を知っていることではありません。グリッドでそろえること、適度な余白をとること、色の相性を考えるなど、「見やすいデザイン」を作るための基礎が押さえられていることです。
ちなみに「誰でも簡単にインフォグラフィックが作れる」と謳うフリー素材などもありますが、個性的なグラフは作れるものの、それをどうレイアウトするかは、デザインの知識がないと難しいと感じます。
2.「立体グラフをグラデーションで色付けすれば、インフォグラフィックっぽいと思う病」にかかっている

インフォグラフィック特有の、個性的で奇抜な表現を重視しすぎると、この病にかかります。「華やかさが必要な場合でも、情報の分かりやすさを殺すまでの装飾はしない」ことを心がけましょう。「グラフをモチーフ化すればインフォグラフィックっぽい」と思うのも同類の病です。
3.「英語のインフォグラフィックを参考にすれば、かっこいいデザインになると思う病」にかかっている
これも初期にありがちな病です。英語の文言をそのまま日本語にすると「翻訳にかけた日本語を、そのままデザインしちゃった外国のTシャツ」ばりのしょっぱさが、目に染みるほどに感じられてしまいます。
4.「“おしゃれな絵がたくさんあって派手でかっこいい”がインフォグラフィックだと思う病」にかかっている
主役は情報です。絵は飾りです。派手でかっこいいのは結果です。ただし「おいしい食べ物」がテーマの場合、今すぐ食べたくなるような、魅力的な食べ物のイラストがあるのは問題ありません。
5.情報の取捨選択をせずに、全部を詰め込もうとする

インフォグラフィックは、情報担当の人とデザイナーが協同して作るのが一般的です。情報の取捨選択は、デザイン制作の前段階の「スケッチ」より前に行われているはずですが、実際デザインにしてみないと分からないことがほとんどです。「見づらいな」「情報が入らないな」「情報が多いな」と感じたら、すぐ情報担当と相談をしましょう。
6.グラフを「だいたいこの位かな」の気持ちで制作する

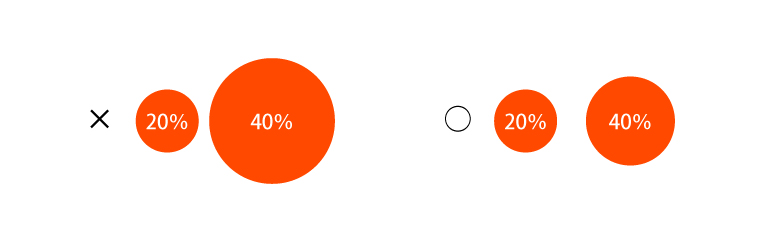
棒グラフの長さや円グラフの面積などは、グラフツールや計算を使用して、きっちり正確に作りましょう。特に間違えやすいのが、円の大きさで大小を表す「バブルチャート」です。大きさではなく「面積」ですので、数値が2倍だからといって円の大きさを2倍にしないようにしましょう。正確に表せないモチーフを使用したグラフはNG。
7.ヒアリングが足りない
デザインにおいてヒアリングは最重要です。インフォグラフィックはデザインに情報が付随する分、特に複雑で細かい仕様です。制作の際はクライアント様にご協力いただいて、お互いに歩み寄ることが大切です。例えば、クライアント様より次のような要望があった場合、きちんと意図を詳細に確認しましょう。
→クライアントは、何をもってインフォグラフィックであると感じているのか?
→何をもって格好良いと感じているのか?
→デザイン界隈で最も苦しい一言。臆せず、場合によっては制作意図からヒアリングすること。
まとめ
いかがでしたか?インフォグラフィックはグラフィックデザインとは制作の感覚が異なり、初めは戸惑う事も多いと思います。今はインフォグラフィック制作についての本も出版されておりますので、とにかく事例を見たり実際に制作したり、インフォグラフィックに慣れる事から始めてみてください。
あわせて読みたい: