こんにちは。最近前髪だけパーマが失敗したイガラシです。今回はインフォグラフィック制作の流れや内容、意識しているポイントなどをご紹介します。
はじめに
インフォグラフィックに、デザインの観点から見た正解はないと思っています。「誰に何を伝えて何をしたいか」を考え、その結果として出来上がったものであれば、1色のみ使用のシンプルでミニマムなデザインでも、作り込んだイラストを用いた派手なデザインでも良いと思います。
制作のポイント
・この情報をどのグラフにすれば、読み取れることが伝わりやすいか
・この情報に添えるアイコンを何にすれば、すぐそのテーマの情報だと分かるか
・この情報のまわりを何色にすれば、目立たせたい情報が際立つか
「インフォグラフィックってこういう感じだろう」とデザインの特徴から入り、それにとらわれすぎると、結果、“ただのカッコイイグラフィック”になるだけです。
制作の際、上記のようなポイントを意識すれば、デザインは後からついてきます。
制作方法 3ステップ
現在、エコンテのインフォグラフィックは、情報を集めたり整理したりする「リサーチャー」と、その表現方法を考えるデザイナーの2人で作っています。このうち、デザイナーの制作フローをご紹介します。
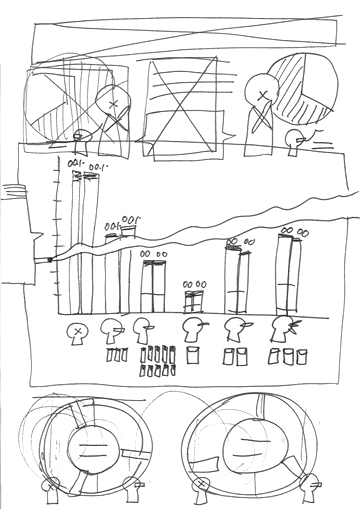
1.イメージを起こす

自分がやりやすいツールで、ざっくりとスケッチをします。情報整理の意味が大きいので、まだ面積の配分やグラフの種類の検討程度でOKです。
オブジェクトの大きさ、使用モチーフなどのアイデアにつながるので、テーマは常に意識します。
配置する順番やサイズで、情報に強弱をつけます。
円グラフ、棒グラフなど、伝わりやすいもの、視覚化して映えるもの、チョイスのバランス(同じ種類に偏っていないか)などを検討します。
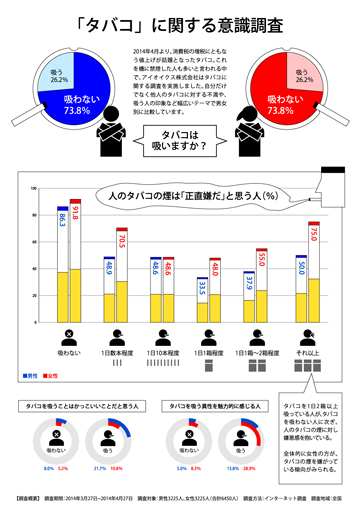
2.Illustratorでレイアウトを組む

1のスケッチを元に、レイアウトを組んでいきます。文字データを入れ込み、グラフは正確に制作。色分けが必要な箇所以外は、白黒でOK。ピクトグラムやアイコン、装飾もアタリでいいですが、「何を表現するか」は分かるように作ります。
この段階で、グラフの種類・ピクトグラムやアイコン、イラストのモチーフ・文字の大きさを決定します。手描きスケッチとは見当違いの見た目になることもありえますが、数をこなしていけば、スケッチの段階で感覚が分かってくるようになります。ちなみに使用ツールは、下記のような理由からAdobe Illustratorを推奨します。
・グラフツールを使用し、数値入力だけでグラフを作ることができる
・オブジェクトの拡大縮小で劣化が発生しない
・着色が容易
・レイアウトの変更がしやすい
また、情報量の多さなどが気になる場合は、都度リサーチャーと取捨選択の相談を行います。リサーチャーとデザイナーのこまめなコミュニケーションがとても大事です。
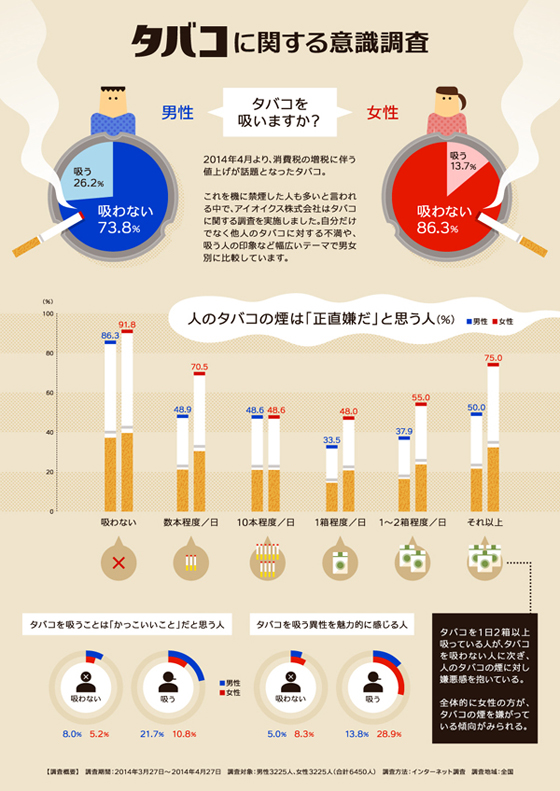
3.デザインを作り込む

最後にデザインを作り込んでいきます。特に「色・ホワイトスペース・大きさ」に気を配ります。
「見せたい個所・その他の個所」を色で大きくメリハリをつけていきます。
例えば、棒グラフの単位の幅を示すボーダーオブジェクトなどは、色をつけすぎるとノイズになります。逆に、グラフやテキスト等注目させたい部分には強い色を使用します。色の持つルール性を活用するのもポイントです。今回の例では、青が男性・赤が女性ということを冒頭部分で閲覧者が学習し、より内容が簡易的に理解できるようにしています。
適切な余白は、時にはオブジェクト同士のグループ感を出し、時には見えない区切り線になります。
オブジェクトの大きさひとつで、その主張の度合いが変わってきます。特に装飾の役目をしているイラストは大きくしがちですが、情報より目立つことがないようにします。
▼その他意識するところ
補佐であるイラストに、テーマ沿ったユニークなモチーフや、見せ方のアイデアがあれば、充分インフォグラフィックの魅力となります。グラフのモチーフ化の際も、その点を意識します。過剰装飾はノイズになるだけなので、使用加減には注意。ただし、作り込んだイラスト自体が、視覚化された情報になる場合もあるので、テーマや目的によって、臨機応変に考えることが必要です。
不要な装飾は、この段階でバランスを見て削除していきます。例えば、今回の例では、TOPイラストのポーズ等も変更しています。「NO!」をイメージしたポーズが、円グラフの「いいえ」を過剰表現すると判断したからです。
文字の読みやすさも大事です。Illustratorを使用して制作し、かつWeb用のインフォグラフィックであれば、文字ツール内でフォントの太さの微調整ができます。(テキストアンチエイリアスオプション)
まとめ
インフォグラフィックのデザインは、読み手が情報をいかに分かりやすく読み取ることができるかを意識しながら制作すれば、結果的に、良いデザインのインフォグラフィックが出来上がります。ぜひ実践してみてください。