こんにちは、コーヒーより紅茶派なイガラシです。今回は、ブラウザ上でインフォグラフィックを作成できるツールの使い勝手を、インフォグラフィック・デザイナーが検証してみました。
高品質のインフォグラフィック作成ツール
Piktochart

http://piktochart.com/
ブラウザ上でグラフィカルな資料や、インフォグラフィックが作成できるツールのひとつです。いくつか試してみましたが、こちらが使いやすいと感じました。基本は無料ですが、アップグレードで使用できるものもありますので確認してください。
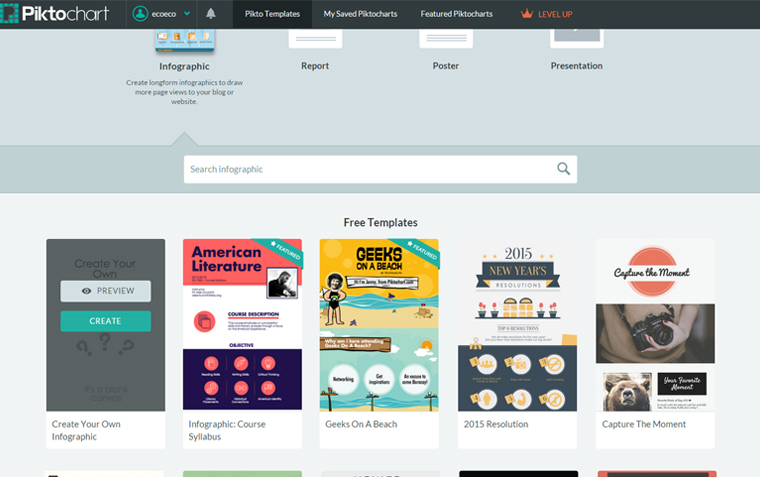
ログイン後、新規制作かテンプレート選択

デザインに不慣れな方は、イメージに近いテンプレートから流用したほうが無難かと思います。
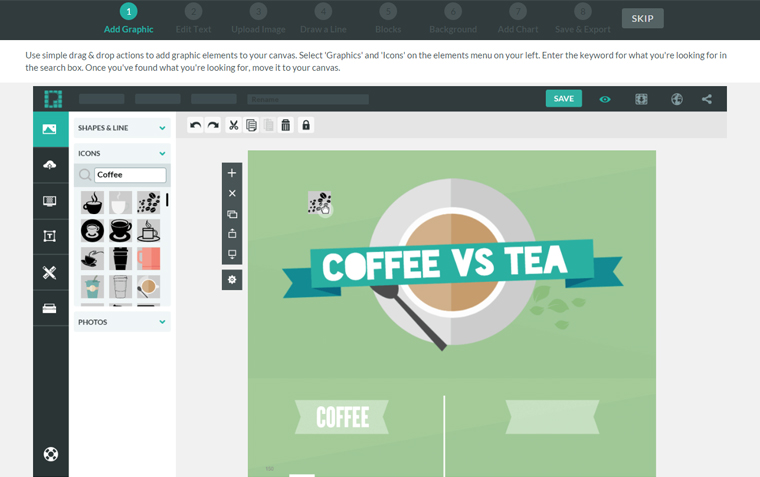
英語が分からない人は、要訳動画で使い方を把握

作成ツールは全体的に直感で分かる作りになっており、またメイキングツアーを見られるので、英語がわからなくても操作方法はなんとなく理解できました。
※画像はツアー中のスクリーンショットです。
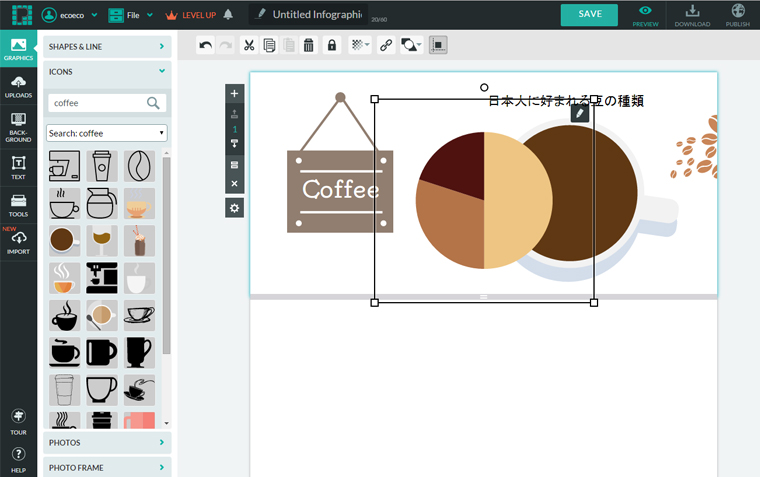
素材を選んだり、グラフを入力して自由に制作

色やサイズが細かく変更できたり、ツールや素材自体のデザインがよいので、それなりに特別感のあるインフォグラフィックが作れると思います。個人的にGOODだと感じた点は以下です。
- Ctrl+Z(1回戻る)、Ctrl+C・V(コピー&ペースト)等、おなじみのショートカットが有効
- Shiftを押しながらクリックで、素材の同時選択が可能
- 素材の検索バー(単語入力、タブ選択)が便利
- 素材が豊富(アイコン、背景、写真、タイトルデザイン他)
- グリッドラインが出てくれるので、配置をそろえやすい
- 一部のグラフはモチーフを選べる(イラストを並べて量グラフ等)。SVG形式のデータをアップロードしてモチーフ化も可能。
全て英語なので、欧文フォントは充実しておりますが、和文フォントはありません(一応日本語は打てました)
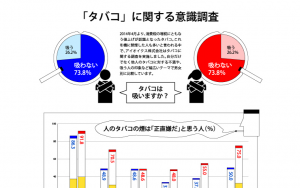
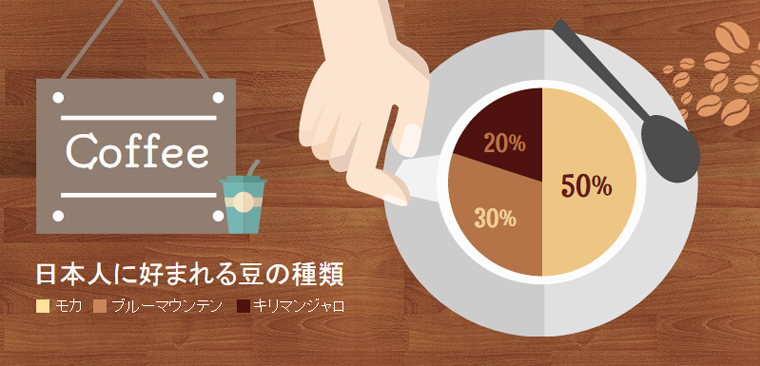
完成品

上から見たコーヒーカップのイラスト素材に、円グラフを乗せてみました。カップ、手、豆はイラスト素材を配置、タイトル部分はテンプレートからボード風デザインを選びました。背景はテーブルをイメージして木目を使用しました。
※一応お伝えしておきますと、使用した情報は架空のものです。
その他インフォグラフィック作成ソフト・ツール
venngage
機能はPiktochartとほとんど似ています。操作は直感的、ピクトグラムの種類も豊富で、シンプルなデザインが良い場合は結構便利です。Piktochartよりも使えるショートカットが少なく、無料版にはリッチイラストも無いようです。
easelly
テーマに合ったテンプレートがあればよいですが、無料版では素材が少ないので、自由度は低いと感じました。配色も選びづらいです。
思ったこと
正直「ツールで誰でも簡単に作れるの?」と言われると「そうではない」と言えます。見栄えの良いアイコンやグラフが作れても、結局どう配置するかは、ある程度デザインセンスが必要と感じました。ただし、Illustrator等のソフトがない環境で、ここまでの画像を作成できるのは凄いと思いました。
まずは「資料を全部」ではなく「資料の一部」をインフォグラフィック化して、少しずつ取り入れてみるのが良さそうです。また、日本語の文字の細かな調整がしにくいので、PhotoshopやPowerPoint等のソフトを使って、日本語をのせる前提で作るのも良いと思います。
今回はPiktochartをご紹介しましたが、データから自動生成してくれるものなど、様々なインフォグラフィック作成ツールがあります(日本語対応はなかなかありませんが)。是非自分と相性の良い作成ツールを見つけて下さい。
あわせて読みたい
・インフォグラフィック作成に役立つ!テーマ別フリー素材サイトまとめ
・インフォグラフィック素材を使う時に注意するべきポイント
・情報可視化の基本:データを取捨選択して効率的にメッセージを伝える方法