パンフレットやポスターの中で使われている「インフォグラフィック」についてご存知でしょうか?
世の中に溢れている情報やデータをビジュアル化させることで、目につきやすくなりウェブのプロモーションとしても利用されています。
今回は、インフォグラフィックについて、特徴や種類、オーソドックスなインフォグラフィックの作り方、また、発注する際の制作会社の選び方をご紹介します。
ウェブプロモーションの手段として利用されるインフォグラフィック
インフォグラフィックとは、数字をはじめとするデータや情報を視覚的に表現するデザイン手法です。1990年後半から広がったインターネットの普及に伴い、飛躍的に情報量が飛び交うようになりました。そこで、数字をはじめとするデータや情報を視覚的に表現したインフォグラフィックが多く用いられるようになりました。
同時に、インフォグラフィックの表現は多様化し、ここ20年ほどで動的なウェブページのインタラクティブインフォグラフィックやモーションインフォグラフィックも誕生し、私たちの日常生活に浸透しています。
また、FacebookやTwitterなどSNSでの拡散には画像や動画が必要不可欠です。インフォグラフィックの画像や動画で見せる手法はSNSと相性が抜群なため、WEBプロモーションの手段として注目を集め、根付くようになりました。
インフォグラフィックの成功事例
数字やデータ情報をしっかり視覚的に表現し、「成功事例」といえる2つの事例を紹介します。
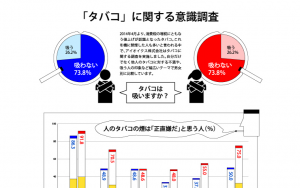
1.こう変わる!大学入試
2020年、大学入試のセンター試験が廃止されました。当時、新しい大学入試で、何がどのように変わるかがわからない学生や不安になっている親御さんもいらっしゃいました。
そこで、「こう変わる!大学入試」のWEBページでは、インフォグラフィックスの手法を用いて、簡潔に分かりやすく表現しました。

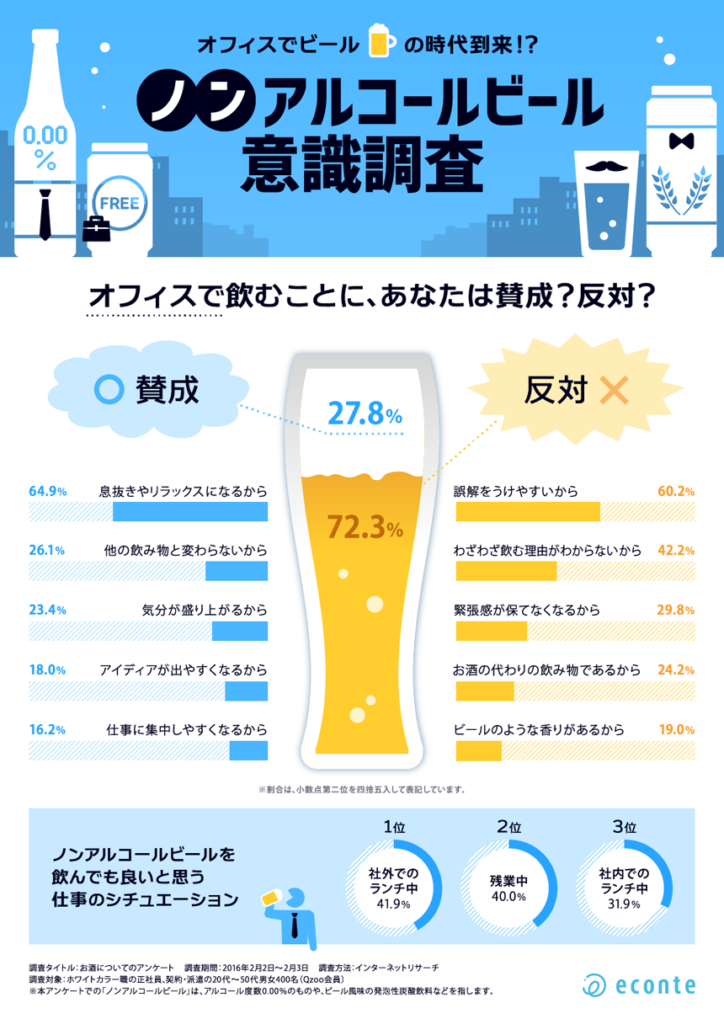
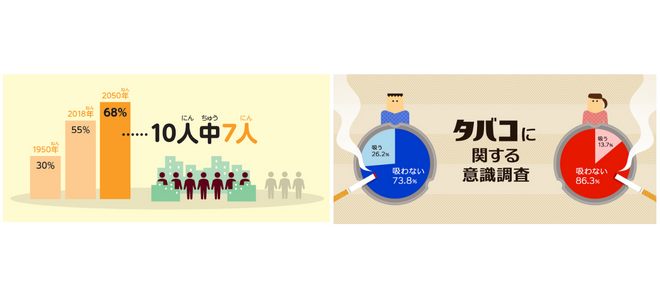
2.オフィスでビールの時代到来?ノンアルコールビール意識調査

ノンアルコールを飲むことについての意識調査では、「オフィスでノンアルコールを飲むことについて「賛成」か「反対」か?」というデータを、ビールのイラスト、賛成・反対のカラーを分けて表現し、理解しやすくしています。
さまざまなデータの表現方法
次に、インフォグラフィックで使われる表現方法をご紹介します。
・ピクトグラム
ピクトグラムは、意味するものの形状を使った表現方法で、その形から意味や概念を理解させることができます。
ポイント:ピクトグラムにより文字に頼ることなく、直感的に理解することが可能です。

・ダイアグラム
ダイアグラムは、伝えたい情報を整理し、二次元の抽象化された図、記号、数式、文字列、関係表現によって、分かりやすく説明したものです。
ポイント:コンセプトやシステム、プロセスなどさまざまな情報を一目で表わすことが可能です。

・タイムライン
タイムラインは、時系列で進む情報を表すのに適した表現方法です。
ポイント:歴史年表やイベントなどさまざまな用途に活用できます。

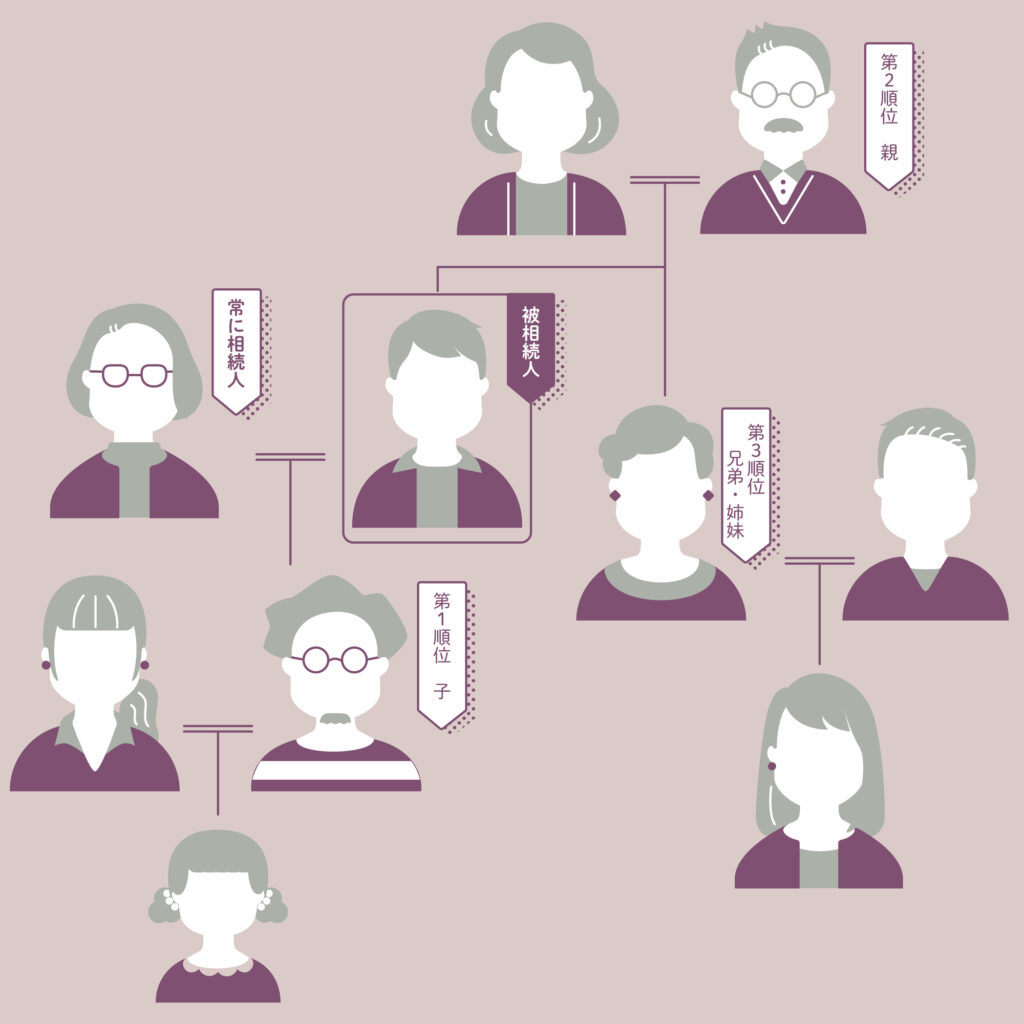
・相関図
相関図は、ものや人物の関係を視覚化するのに適した表現方法です。
ポイント:製品同士の関連を整理し、配置することで、理解が進みます。

・グラフ
二つ以上の数量や関数の関係を図形に示したものです。主要なグラフとして、棒グラフ、折れ線グラフ、円グラフなどがあります。
ポイント:データの大小や増減を視覚的にわかりやすく伝えることができます。

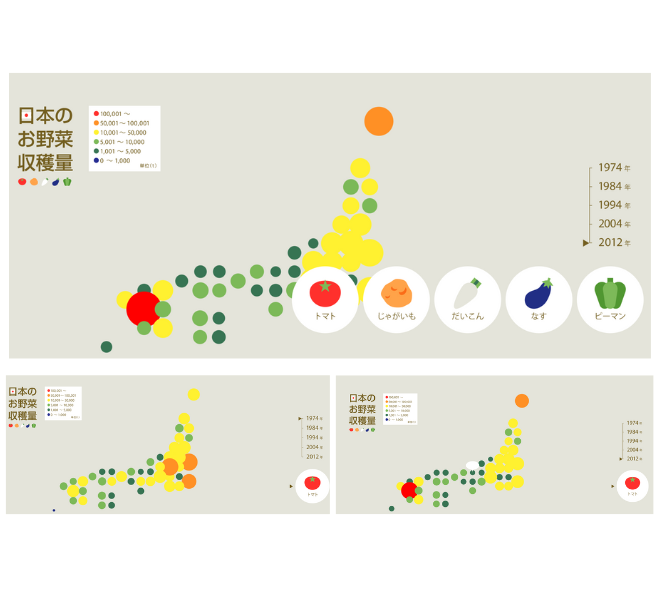
・地図
地図を使ったデータ表現も可能です。
ポイント:日本地図を用い、データを分かりやすく配置することで、理解促進に繋がります。

事例で見るインフォグラフィック
大学受験やビールの意識調査以外にも、エコンテが手掛けてきたインフォグラフィックの事例がたくさんあります。事例をまじえ、どのような表現ができるのかを見ていきましょう。
・図版、イラスト画像
単純な棒グラフや円グラフにデザイン的な工夫を施すことで、内容の理解をより促すことができます。
利用用途:サービス資料、パンフレット、説明会資料等、WEBコラム記事、バナー広告 など
メリット:図版があることで理解を促進できる。

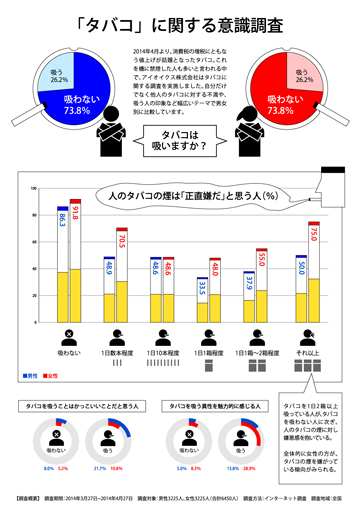
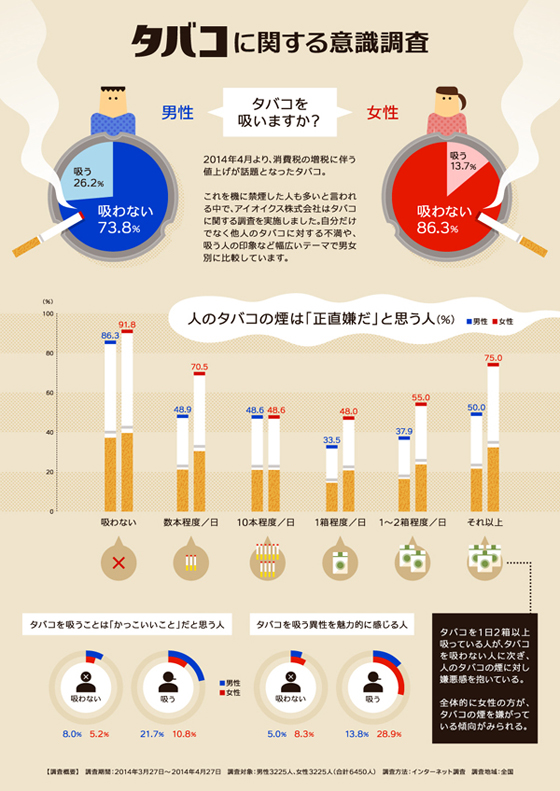
・静止画のインフォグラフィック
複数のデータ比較やストーリーを1枚で見せることが可能な静止画インフォグラフィック。情報量が多くても、一目で理解することができます。
利用用途:ポスター、パンフレット、キャンペーンページ、WEBサイトのLP など
メリット:1枚絵で伝えたい情報が表現できるインフォグラフィックは、SNSとの相性もよく拡散が期待できる。

・インタラクティブインフォグラフィック
ユーザーが操作することで変動する動的ページです。例えば、都道府県ごとの野菜収穫量を知ることができる「日本のお野菜」。表示されている野菜を選び、都道府県の中から一つ選んでカーソルを当てると、その収穫量が野菜の大きさで表現されます。
利用用途:WEBサイト、ランディングページなど
メリット:直感的な操作や動きで興味を引き、閲覧者の理解を深める。

・モーションインフォグラフィック(ビデオグラフィック)
動画でつくられたインフォグラフィックです。動画にすることで、より多くの情報を飽きさせずに見せることが出来るようになります。
利用用途:Webサイト、YouTube、イベント、会社説明会など
メリット:アニメーションや音声を使い、多くの情報を飽きさせずに見せることが可能です。

動画とモーションインフォグラフィックの違いを詳しく解説した記事「普通の動画と何が違うの?映像やアニメーションで表現したインフォグラフィック動画の特長」はこちら
インフォグラフィックの作り方
データや情報を基にどのようにインフォグラフィックにすることができるでしょうか。インフォグラフィックの種類によって作り方は異なりますが、今回は、エコンテが実施する静止画インフォグラフィックの作り方を紹介します。
―作成の流れ―
- 目的・成果を明確にする
- テーマ設定
- 構成(情報の整理・取捨選択)
- イメージを起こす
- レイアウトを組む
- デザインを作りこむ
エコンテでは、1~3の工程を制作ディレクターが担当し、4~6のデザイン工程をインフォグラフィックデザイナーが担当します。それでは、項目ごとに見ていきます。
1.目的・成果を明確にする
最初に目的と成果を明確にします。目的を定めることでデザインや方向性がぶれることなくすすめることができます。また、ターゲットを具体化することも重要です。どんな内容に関心があるか、どんなデザインを好むかなどが検討できるまで、具体化していきます。
2.テーマ設定
題材にしたいテーマを決めます。統計データなど公的に出されているデータを使うとよいでしょう。また、アンケート調査やサービス情報など自社がすでに持っている情報も活用できます。
3.構成(情報の整理・取捨選択)
使う情報を整理します。ここで重要なのは情報に優先順位をつけることです。つい多くの情報を入れたくなりますが、情報が多すぎると、一番伝えたいことが目立たなくなり逆効果です。
4.下書きを作る
構成を基に下書きを作成します。構成の段階で、情報はかなり削ぎ落とされますが、数字だけではまだ分かりにくいので、「何を伝えたいか?」に注意しながら適切なグラフを考えます。

5.レイアウトを組む
下書きを元に、文字データを入れ、グラフを正確に制作します。グラフの種類、ピクトグラムやアイコン、イラストのモチーフ、文字の大きさを決定します。情報の多さが気になる場合は、構成担当者と相談し、調整を行います。

6.デザインを作り込む
最後にデザインを作り込みます。見せたい情報が目立つデザインになっているかに気を付けながら、配色、ホワイトスペース、大きさを調整していきます。

より詳しい作り方は、「実例でわかる!インフォグラフィック作成方法」で解説しています。
インフォグラフィック作成のポイント
次に、インフォグラフィック作成のポイントを2つ見ていきましょう。
1.情報可視化の基本を抑える

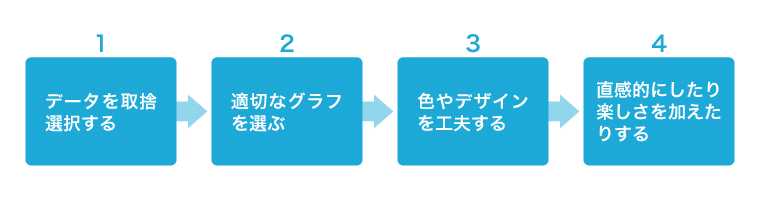
分かりにくいデータを読み手に効率的に伝える条件は下記の通りです。
- データの結論を伝えるために、データが取捨選択されている
- 比較したいものが最も分かりやすいグラフ表現である
- 注目させたいところに、目線が順番に誘導されるようなつくりになっている
- 何の話題か読まずに分かる
インフォグラフィックは、ただイラストを付ければよいわけではなく、データの配置やモチーフなど、ひとつひとつの理解度を高める必要があります。そして、最後まで飽きられず、順を追って閲覧してもらえるように、「見る・追う・気づく・考える・楽しさ」を考慮し、絶妙なバランスで調整することにより完成度の高いインフォグラフィックを作ることができます。
2.まだ興味を持っていないユーザーに向けて情報を組み立てる
まだ興味がない人にも見てもらうにはどうしたらよいでしょうか。情報の組み立て方で見てもらえる可能性が高まります。そのために、3つのポイントを意識し情報を組み立てることが重要です。
- 広く共感を呼ぶ、もしくは意外な情報で「おっ」と思わせる
- 情報から気付きを与える
- サービスの存在や重要性に気付かせる
ユーザーに気づきを与えるトピックを入れ「自分ごと」に感じさせる誘導や、ターゲットが興味を持つ情報を最初に入れ込み、最後の結論まで飽きずに見てもらう工夫を行いましょう。
インフォグラフィックを無料で作れるツールと素材サイト
無料ツール
Canva

https://www.canva.com/ja_jp/infographics/templates/
Canvaは無料で利用できるデザイン制作ツールです。インフォグラフィックのテンプレートが豊富にあります。
infogr.am

海外のインフォグラフィック作成ツールです。
素材サイト
インフォグラフィック制作にも利用できる素材サイトを紹介します。
ICOON MONO

『ICOOON MONO』は、商用利用可能なアイコン素材がダウンロードできる素材配布サイトです。インフォグラフィックだけでなく、ウェブサイトのUIにも利用できるモノトーンのアイコンがダウンロードできます。
ヒューマン ピクトグラム2.0

『ヒューマン ピクトグラム2.0』は商用利用可能な人型のピクトグラムがダウンロードできる素材配布サイトです。スポーツやビジネスなどさまざまなバリエーションが用意されており、ウェブだけでなく資料作成時にも便利です。
実際のグラフを作る際に役立つポイントを解説している「グラフ表現の種類と作成のポイントを知ろう」を参考に作成してみましょう。
インフォグラフィック制作会社・外注先を選ぶ6つのポイント
ここまで、インフォグラフィックを業者や外注デザイナーへ依頼する際のポイントを紹介します。
1.「インフォグラフィック」商材を扱っているか
「インフォグラフィック制作」に注力している会社に任せるのが安心です。Webサイトで「インフォグラフィック制作サービス」とうたっており、事例が豊富に掲載されている会社は、制作でもノウハウがあると判断できます。
2.依頼内容に近い制作事例があるか
発注前に作成したいイメージを伝え、過去事例を見せてもらえるように依頼しましょう。イメージに近い事例が無い場合は、その業者にとって初めての制作になる為、提案内容に不足がないか、クオリティの質は担保されるかなどのリスクを考慮して依頼しましょう。
3.統計データを適切に取り扱う能力があるか
オープンデータや調査結果からインフォグラフィックを作る場合、注意しましょう。データを過大解釈してしまったり、表示するべき調査要項が漏れていると、「情報が不適切」と判断されるので注意が必要です。調査企画・設計から集計・分析まで、一貫して行える業者に依頼できると安心です。
4.情報の整理・取捨選択を提案してくれるか
デザイン面のクオリティを重視しがちですが、情報の「収集」「整理」「取捨選択」の作業が非常に重要です。もともと「分かりづらい」データを「分かりやすく」するには、この工程を欠かすことはできません。構成から依頼できる業者を選定できるとよいでしょう。
5.メッセージやストーリーを一緒に考えてくれるか
企業が情報を発信する場合、ユーザーに与えたい影響は、「グラフが分かりやすかった」ではなく、「情報が興味深いので問い合わせをしてみよう」「役に立ったのでまた見に来よう」「私も○○したいと思った」などの行動です。これを誘導するために、データからストーリーを発見し、メッセージを付与することで、ユーザー行動の誘導を図ることができます。
6.完成後に何をすればよいか、アドバイスしてくれるか
最後に、公開後のサポートです。インフォグラフィックをWEBで発信する際、「サイトにアップして終わり」というケースが多く見られます。多くの人に見てもらうためのサポートや施策をした方が、高い成果に繋がります。WEBサイトの公開方法のコツ、SNSの活用方法、メディアへの露出方法など、目的に合わせた提案をしてくれる会社が心強いです。
依頼する側が準備しておくとよい5つの項目をまとめた記事はこちらから「インフォグラフィックを外注する際に依頼側が準備する5つのこと」
まとめ
インフォグラフィックの手法を取り入れることで、ユーザーからの理解が深まり、SNSでの話題を期待できます。WEBマーケティングに役立つこと間違いなしのインフォグラフィックを営業ツールなどに取り入れてみてはいかがでしょうか。
インフォグラフィックをつくってみませんか?
エコンテは2014年からインフォグラフィックの制作を行い、300件以上の制作実績をもつ制作会社です。「よい情報を分かりやすく伝える」をモットーに、様々な情報から分かりやすいコンテンツを作成し、企業様のマーケティングに貢献させていただいています。
インフォグラフィックについては、こちらのサービスページをご覧ください。

https://econte.co.jp/service/infographic/